Andrew Bowles
I'm a Technology Director at R/GA in Los Angeles.
I lead digital projects for companies like Google and Nike.

Nike
City Maps
Nike
City Maps
- HTML/CSS
- Javascript
- REST API
- Enterprise CMS development

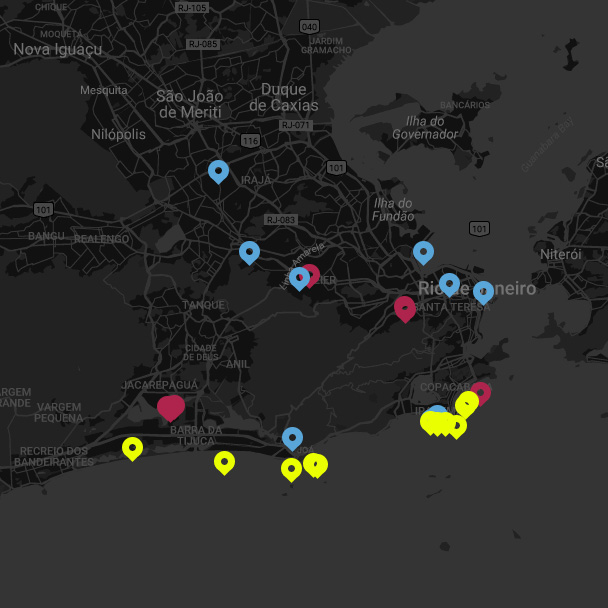
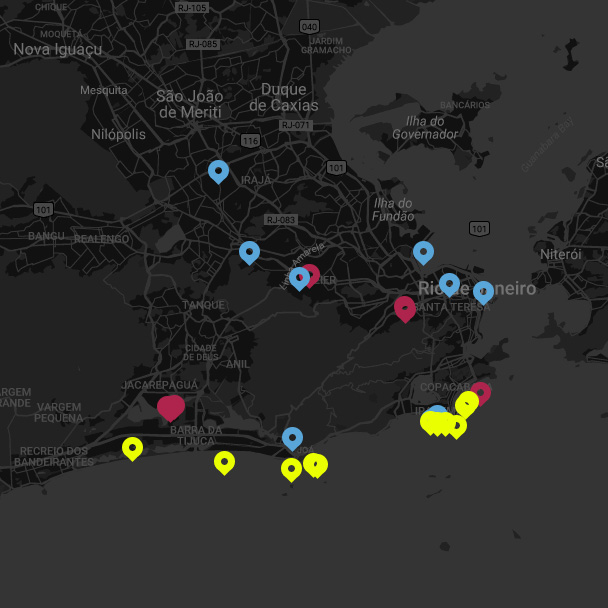
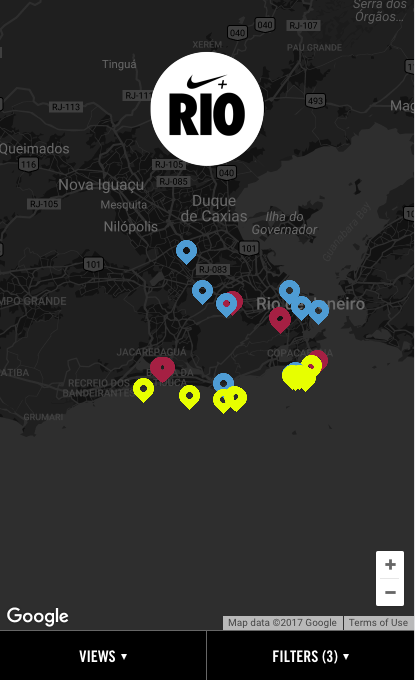
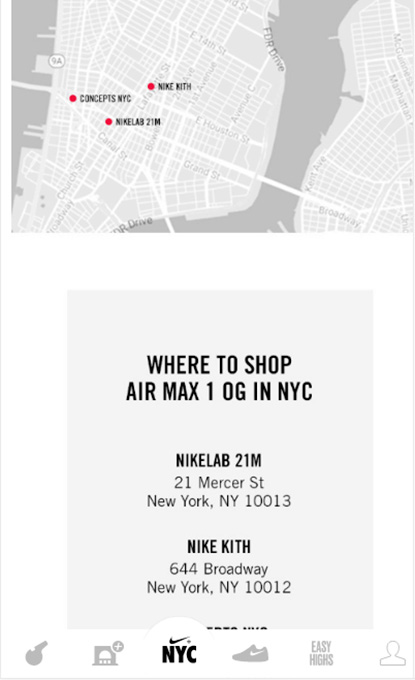
Nike City Maps and City Pages help community members find workouts and events in their respective cities. I led the development of a larger CMS platform for Nike that allows content authors to create component-based web experiences, including City Maps and City Pages. The CMS platform includes dozens of components and can be localized for global markets.

City Maps are driven by both CMS authored content and API-driven data, which is then normalized in order to create a seamless experience via Google Maps API. City Pages provide users with additional information about local workouts, events and retail through content authored into dozens of CMS components. My work on these pages includes leading the development of both front-end views and content authoring tools.


Samsung
Find Your Color
Samsung
Find Your Color
- HTML/CSS
- React.js
- Social Media APIs

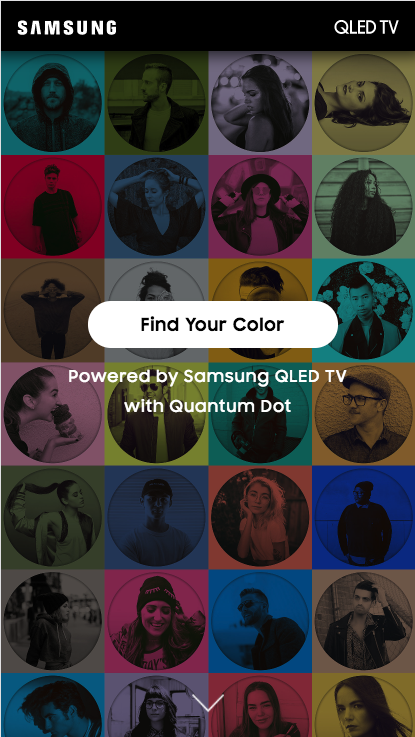
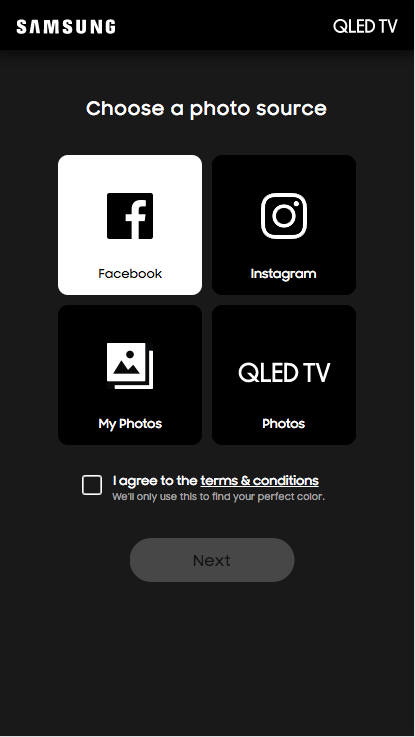
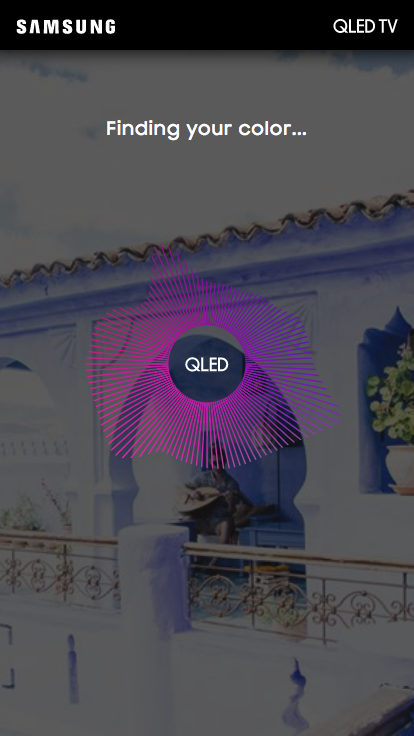
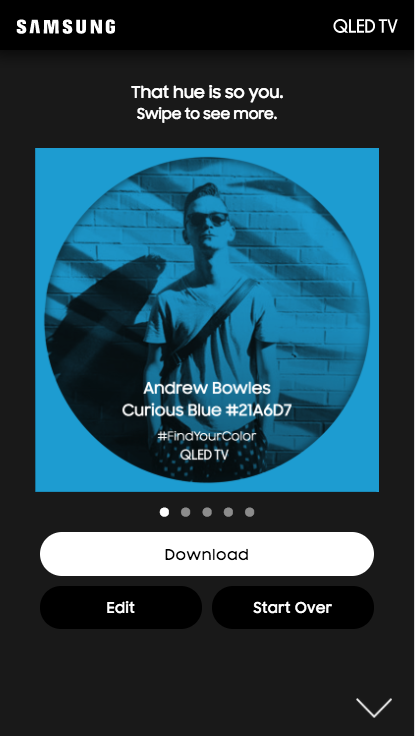
To promote Samsung's new billion-color quantum dot technology, I created an experience that allowed users to find their unique color from the entire spectrum. Social media APIs were a natural fit for this project because they provide highly personalized visual content from userss daily lives.


Using React.js in conjunction with Facebook and Instagram APIs, the site analyzes social media photos in order to extract a dominant color. I created a custom algorithm to parse the color set and select the most vibrant, saturated colors. Each color was then mapped to a unique name in order to generate a shareable poster asset with the user's profile picture and color information. I wrote in detail about the thought process behind this project on Medium.



Equinox
Pursuit
Equinox
Pursuit
- HTML/CSS
- Node.js
- WebGL
- WebSockets

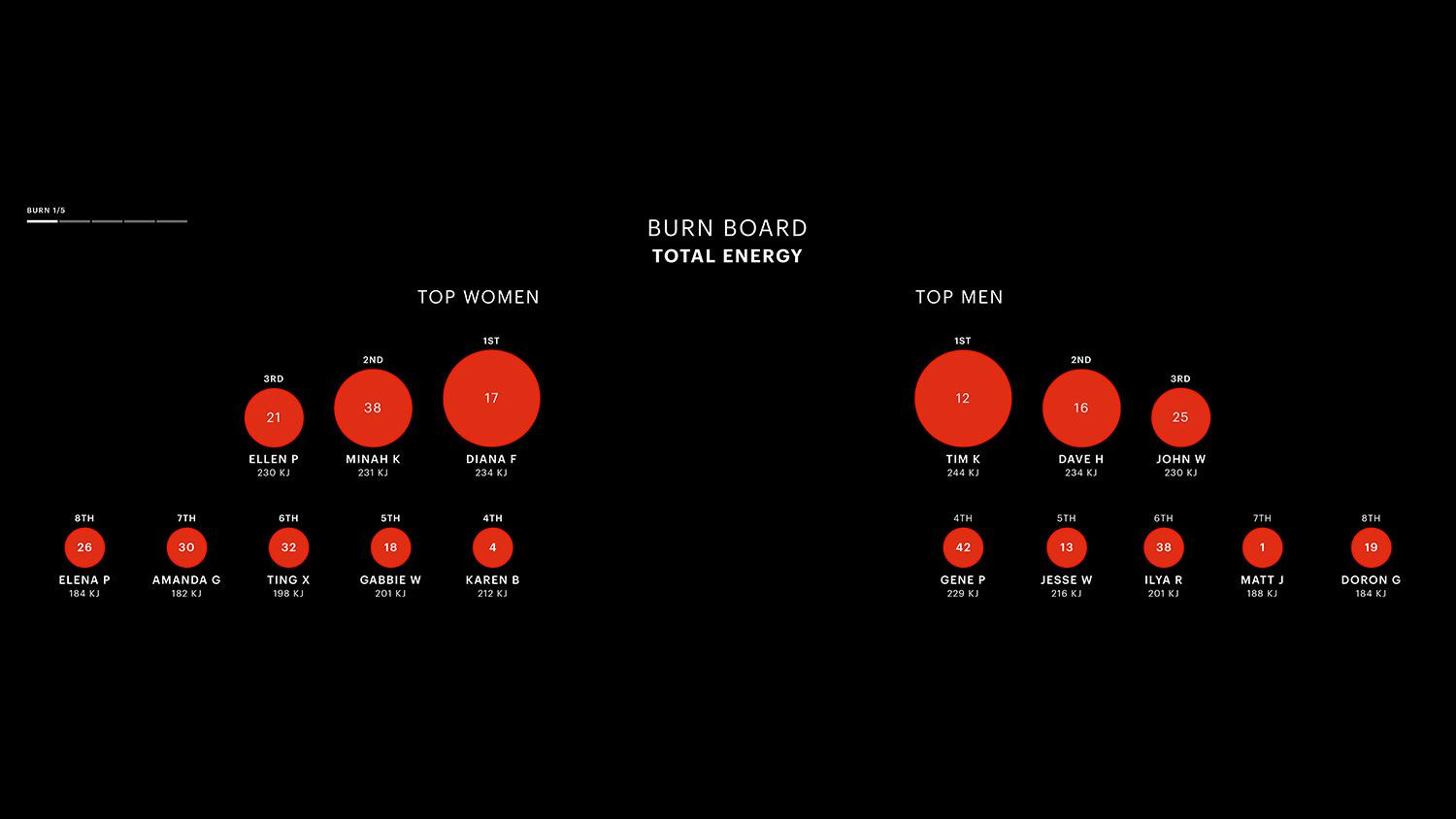
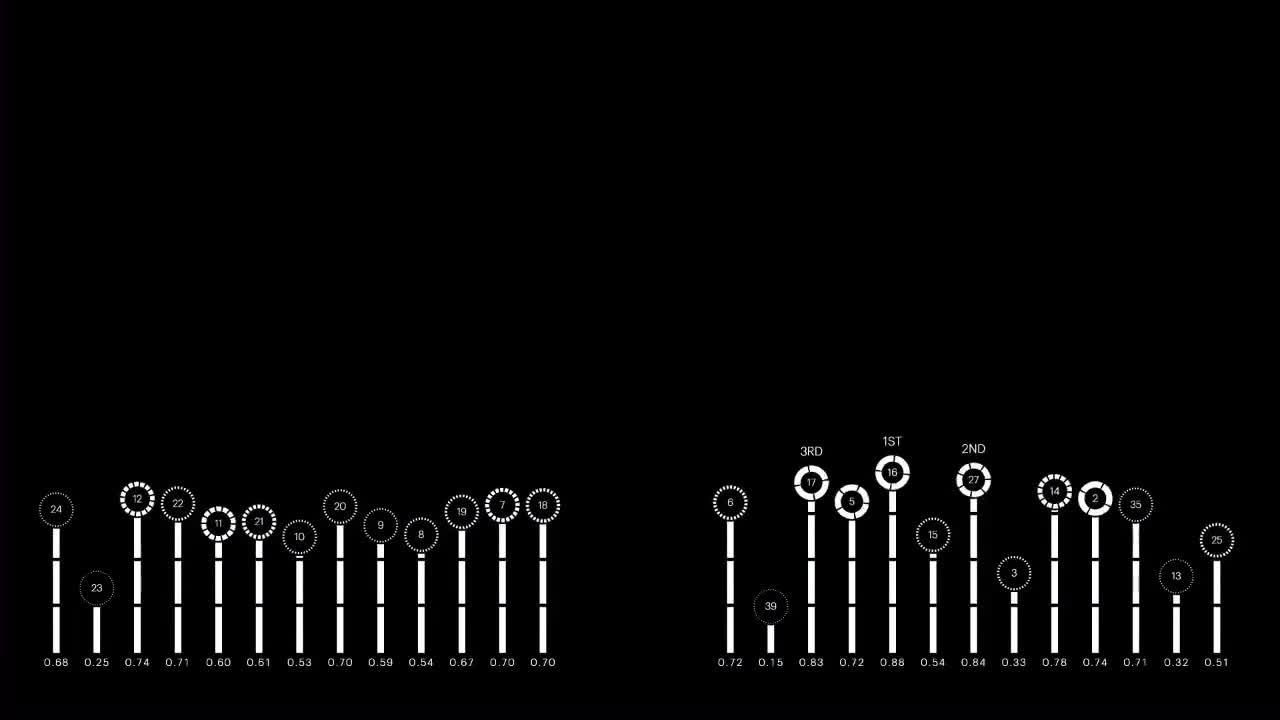
It was an honor to contribute to the multiple Cannes Lion-winning project the Pursuit by Equinox. The Pursuit relaunched the cycling program at Equinox with a highly addictive, game-based experience, consisting of three applications: a two-screen display in the spin studio, a web-based instructor console for iPad, and a mobile app that riders can monitor on their phones. The cycling experience is driven by real-time data generated by spin bicycles and synced between the applications with WebSockets.

As a part of the Pursuit development team, I worked on front-end development of the instructor console that controls both the studio displays and the mobile app. The web-based console was optimized for iPads that are provided to instructors.

The screen displays in the cycling studio are driven by a Node.js application that receives real-time cycling data via WebSockets. The data-visualized games that challenge riders to push their limits are created with WebGL.


Nike
Air Jordan Colorways
Nike
Air Jordan Colorways
- HTML/CSS
- Javascript
- CMS development

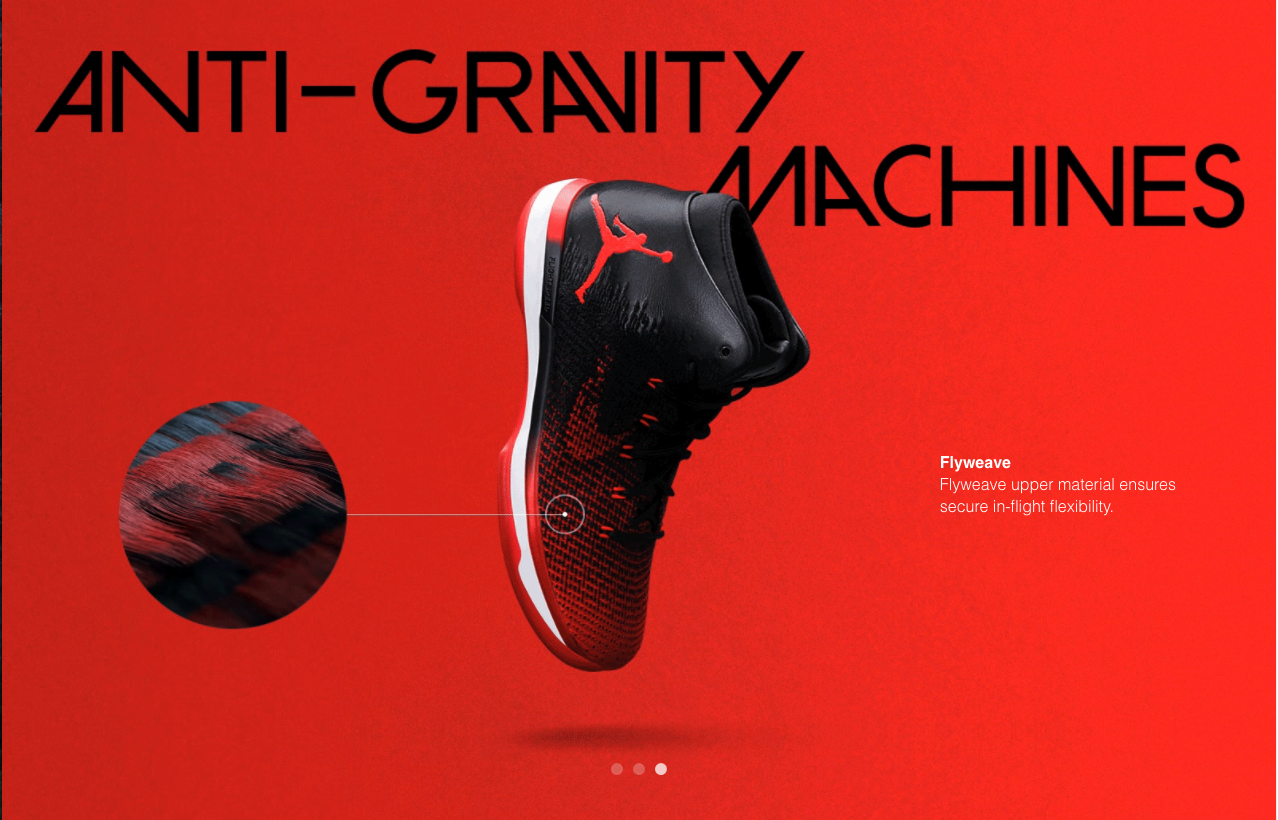
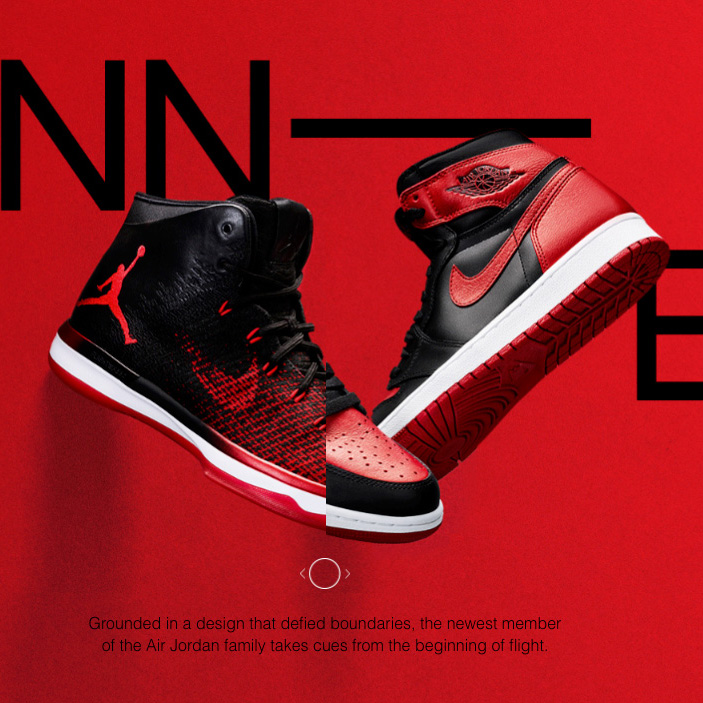
Nike launched the definitive guide to Air Jordan colorways with custom built CMS tools that allow content authors to achieve page layouts as unique as their shoes.

I led the development of a larger CMS platform for Nike that allows content authors to create component-based web experiences. For Air Jordan, I built several exciting new authorable components such as the 'reveal slider' which allows users to slide between current and vintage shoe models, and interactive shoe hotspots that showcase the manufactiring details as animated GIFs. The CMS platform includes dozens of components and can be localized for global markets.